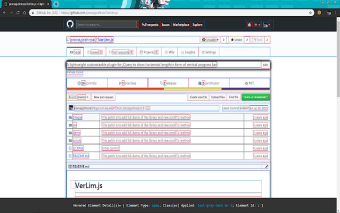
Debug CSS per Chrome da Pranay Joshi
Debug CSS è un'estensione leggera per Google Chrome che consente di visualizzare i contorni di tutti gli elementi sulla pagina. Questo è uno strumento utile per sviluppatori, designer e creatori di giochi per aiutarli a debuggare i loro siti web e applicazioni.
Con questa estensione, è possibile visualizzare facilmente gli stili di tutti gli elementi sulla pagina. Basta fare clic sull'icona per attivarla o disattivarla.
Una volta installata, è possibile utilizzarla premendo il pulsante Ctrl e passando il mouse sull'elemento. Vedrai il nome e il valore dell'elemento.
Il nome e il valore dell'elemento verranno mostrati in un colore diverso.
Questo è uno strumento molto utile per sviluppatori e designer per aiutarli a debuggare le loro applicazioni e siti web.
Come usarlo?
Dopo l'installazione, sarà necessario aggiungere il seguente codice nel file CSS:
`
* {
outline: 1px solid red;
}`
Assicurati di avere l'ultima versione di Chrome.